Playpaint 0.5.0 Now with SVGs!
Back in March, I posted on Mastadon about my efforts to create pixel perfect SVGs by hand. This was prompted by social platforms being really bad at handling small images like the 400x240 Playdate screenshots. Unlike most images, where dithering, gradients and blur can improve perceptual image quality, for pixel perfect 1bit low-res images they look terrible without sharp edges at pixel boundaries.
So I decided to see if I could coerce a vector format, SVG, into perfect little pixels that scaled. If you enable the `crispEdges` value for shape-rendering you can draw single pixels in SVG and make them show up as perfect little boxes.
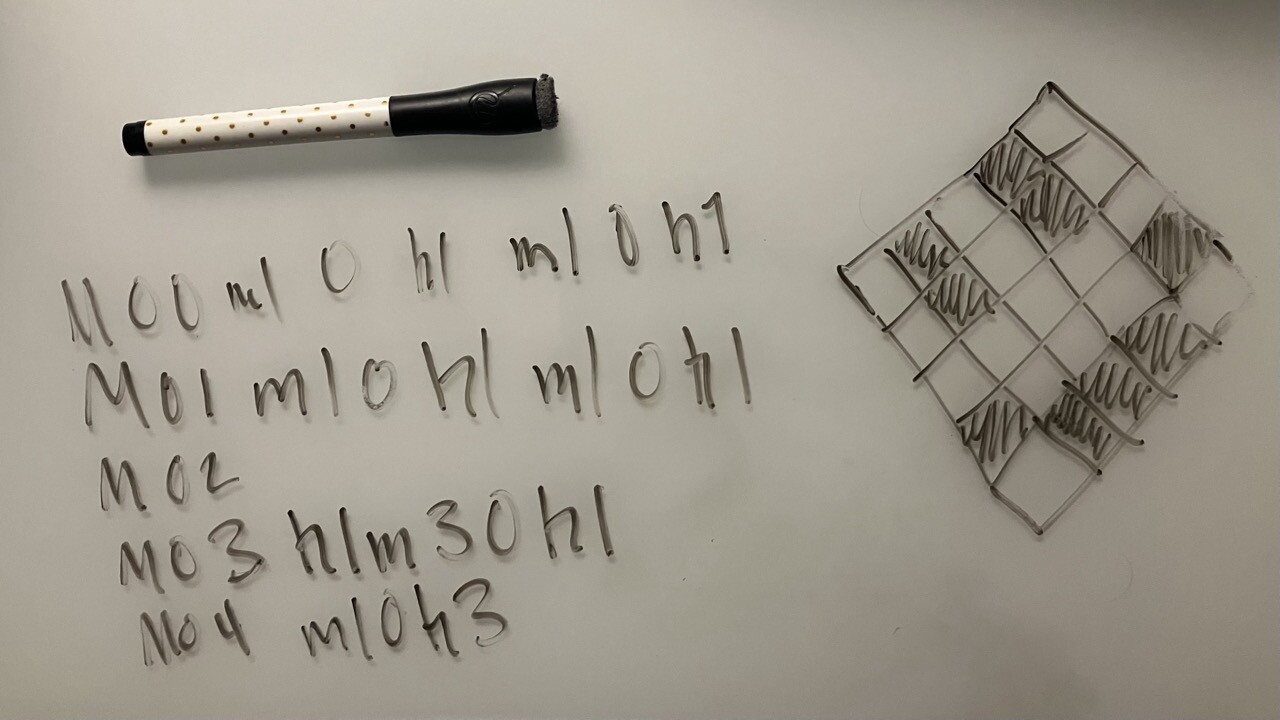
The language for defining SVG paths is relatively simple and we use only three commands: `M{X} {Y}`, `m{x} {y}` and `h{N}`. The `M` command is an global move, so `M5 7` will move you to x=5, y=7 in your viewbox. The `m` command is a relative move, so `m3 0` will move you 3 in the x and 0 in the y. The `h` command will draw horizontally N pixels (to the right) so `h15` will move the pen 15 to the right, making a horizontal line. With these limited primitives we can build perfect paths, line by line, pixel by pixel.

I then worked out the movements for a 5x5 smiley face:
Which renders as the following:

width=240 height=240/>
Anyways. Now you when you save a file in addition to a gif and playdate PDI formats, you also get an SVG. The size is not unreasonable (e.g. 25KB) but there is definitely room for improvement.
In v0.5.0 I also fixed a bug where it was possible to accidentally draw outside the boundaries of the image canvas. Ooops.
Get PlayPaint - A Drawing App for Playdate
PlayPaint - A Drawing App for Playdate
Windows had pbrush.exe; Mac's had MacPaint...
| Status | In development |
| Author | notpeter |
| Genre | Educational |
| Tags | 2D, Black and White, macpaint, notpeter, Painting, Pixel Art, Playdate, playpaint |
More posts
- Playpaint 0.4.0 Now with autosaveSep 22, 2023
- PlayPaint 0.1.0 Released!Jul 18, 2023
- PlayPaint v0.3.0 - Tiny Hands EditionJul 18, 2023
- PlayPaint v0.2.1 - Polygons & Wrapping PaperJul 13, 2023
Comments
Log in with itch.io to leave a comment.
Will wait for future updates 🙏🏻 Thank you a lot, i am professional designer and found that app very useful!